캐싱 플러그인 WP ROCKET으로 바꾸니 눈에 보이게 빨라지긴 하네

다수의 워드프레스 사이트를 관리하다 보니까 자연스럽게 여러가지 플러그인을 비교하게 된다.
캐싱 플러그인도 그 중 하나. 별 내용이 없는 가벼운 사이트(원페이지)의 경우 호스팅 환경만 괜찮으면 크게 신경 써야 하는 일이 없다. 하지만 제한된 환경 내에서 퍼포먼스를 내줘야 한다면 고려하게 되는 것이 캐싱 플러그인이다.
맨 처음 워드프레스로 사이트를 제작했을 때 캐싱 플러그인을 설치한 후 사이트 아웃라인이 다 뭉개지는 현상이 발생했다. 이 때는 내가 CSS도 잘 모를 때였기 때문에 멘붕에 식은 땀까지 났지만, 가까스로 운 좋게 복구를 시킨 적이 있다. 이후 한동안 캐싱 플러그인은 쳐다보지 않았던 시기가 있었다. ㅋㅋㅋ
이런 식의 문제는 보통 캐싱 기능을 가진 플러그인들 간의 충돌이 대부분 원인이다. 몇 년 전 만해도 특정 캐싱 플러그인을 삭제해도 관련 캐시 파일이 완전 삭제 되지 않아서 신규 설치한 플러그인과 충돌하는 경우가 많았다.
유명한 캐싱 플러그인은?
보통 WP-Rocket, W3 Total Cache, WP super cache가 많이 추천된다. 장단점이 있기 때문에 여러 가지를 고려해서 사용하면 된다. 난 일반적으로 WP super cache를 자주 써왔는데 WP rocket을 사용해보니 역시 유료 서비스라서 그런지 개인적으로 효과가 더 괜찮고 생각한다.
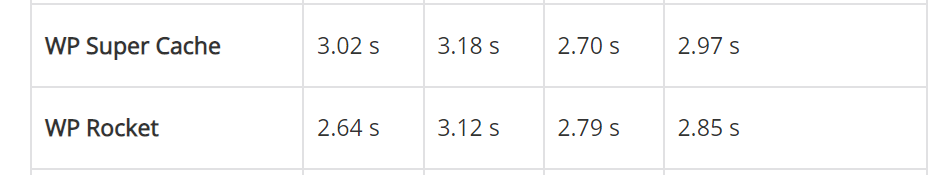
Winningwp.com에 따르면 WP Rocket과 WP Super Cache를 비교했을 때 약간의 차이가 나타난다고 말하고 있다.

다만 무료로 제공되는 WP Super Cache에 비해서 WP Rocket은 여러가지 기능들을 추가적으로 제공한다. 가령 CSS, JS 파일을 minify한다던지, Preload와 관련된 기능, Lazyload, CDN 간편세팅 등 기능이 추가로 제공된다.
사용해보니 괜찮네
현재 운영 중인 사이트도 WP-ROCKET을 설치하고 돌려보고 있는데 전반적으로 만족하고 있다. 처음 설치 후에 wp-config 파일권한 변경 혹은 라이트세일에서 직접 제공하는 Mod_Pagespeed를 꺼줘야 할 수도 있다.
또한 CSS, JS 최적화 기능도 사용 중인데 별다른 충돌이 없다. 쇼핑몰도 아니고 단순 블로그니까 그다지 충돌을 일으킬만한 복잡한 플러그인도 사용하지 않는 것도 원인이라고 보고 있다.
별도로 커뮤니티 사이트도 오늘 WP ROCKET을 적용했는데 가벼워진 느낌이 확실히 든다.
최근 글(Recent Post / 最近的帖子)