워드프레스 대시콘(Dashicon)을 활용하는 법 – 프론트엔드에서 보이게
메모앱인 노션(Notion) 때문인지 아니면 노션이 최근 디자인 경향을 반영하는 것인지는 잘 모르겠는데, 이모지나 아이콘을 이용한 깔끔한 글쓰기가 요새 디자인 트렌드처럼 느껴진다.

윈도우즈에서도 ⭐📌✅ 와 같은 이모지를 지원하기 때문에 나도 종종 기본 이모지를 활용하여 디자인하기도 하고 일반 글을 쓸 때도 포인트를 줄 때 사용한다.
남용하지만 않는다면 이모지의 활용은 밋밋한 글에 활력을 불어 넣어주기도 한다.
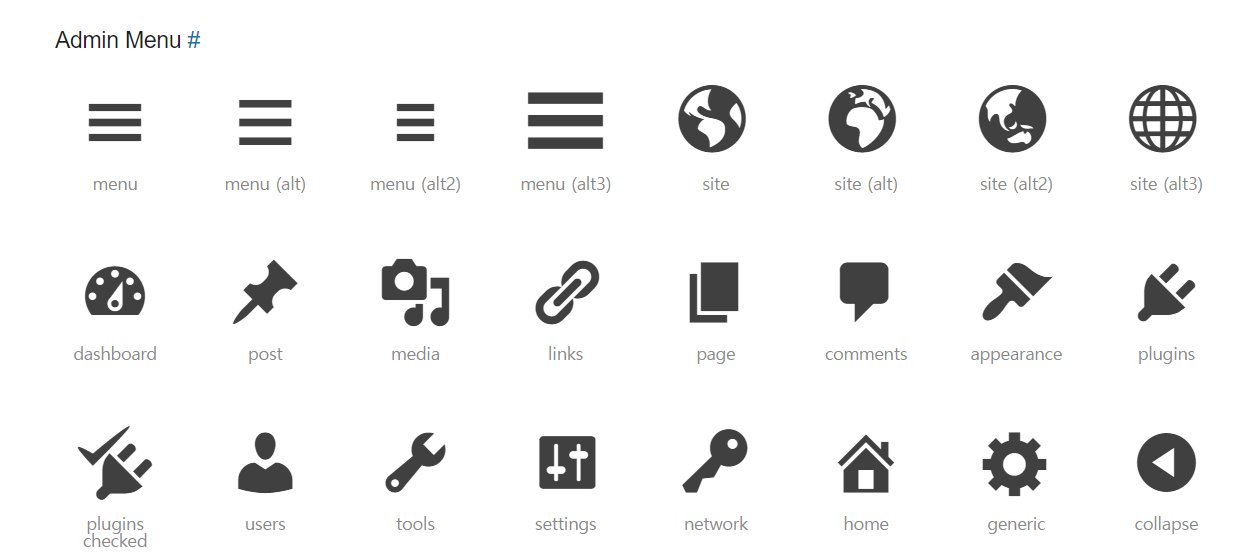
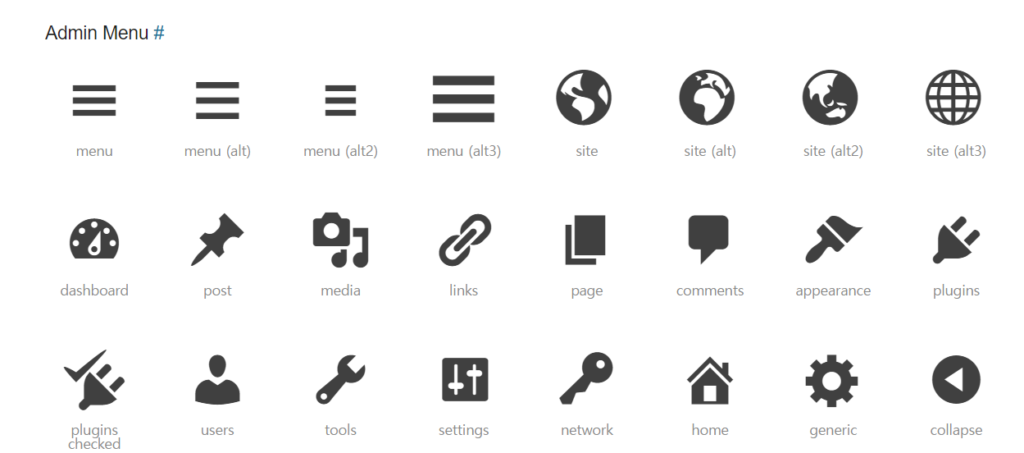
대시콘(Dashicon)
워드프레스에서도 자체적으로 지원하는 대시콘(Dashicon)이 있다. 워드프레스를 라이트하게 이용하는 사용자는 대시콘을 활용할 일이 없겠지만, 테마나 플러그인을 개발하는 경우에는 Admin 영역에서의 UI적인 통일성을 부여하기 위해서 활용하게 된다.

워드프레스 사용자는 반드시 위와 같은 아이콘들을 본 적이 있다. Admin UI 요소로 반드시 사용되기 때문이다.
프론트엔드 쪽에서 활용할만한 대안들이 있기 때문인지 워드프레스에서는 dashicon의 사용을 admin에서만 활용하는 것을 기본으로 하고 있다.
이와 같은 이유로 대시콘을 프론트에 넣었다고 해서 바로 보이지 않는다. 보이는 경우는 admin 사용자가 로그인한 상태로 한정된다.
만약에 워드프레스 대시콘이 마음에 들어서 프론트엔드 전반에 활용하고자 한다면 functions.php에 다음과 같은 훅을 활용해서 설정을 해주어야 한다.
단순하게도 ‘dashicons’라는 스타일을 인큐잉해주면 된다.
function nj_use_dashicons(){
wp_enqueue_style('dashicons');
}
add_action('wp_enqueue_scripts', 'nj_use_dashicons');사용하기
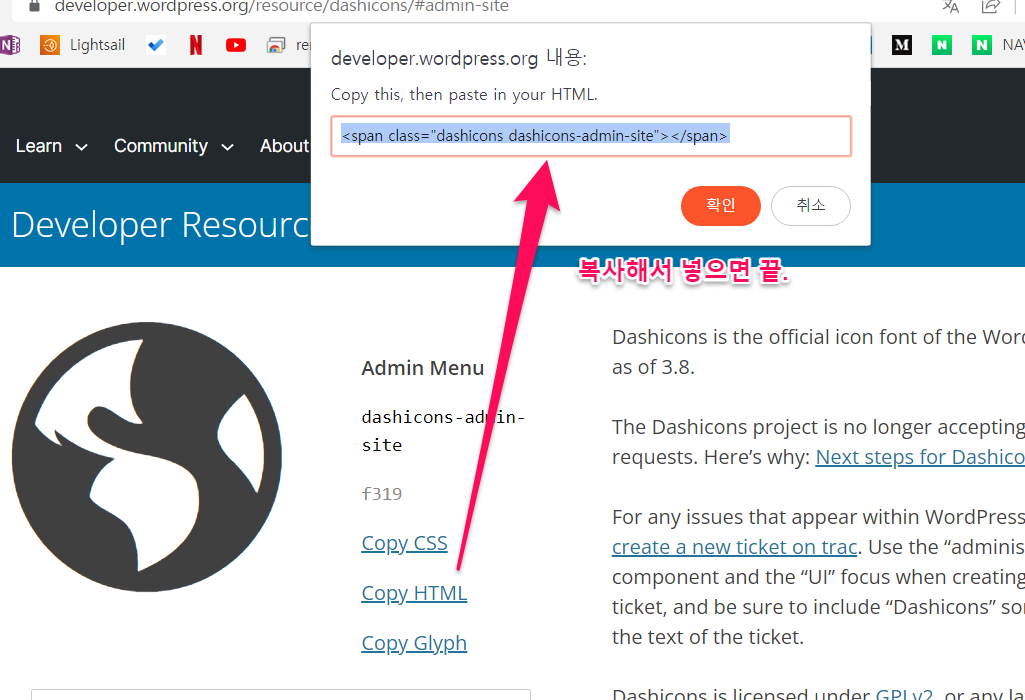
만약 상기와 같이 프론트엔드에서도 대시콘을 사용하게끔 설정을 해주었다면 아래와 같은 방식으로 간단하게 대시콘을 넣을 수 있다.

특정 테마의 경우 font awesome과 같은 좀 더 모던해보이는 아이콘 셋을 활용하기도 하니 비교해서 마음에 드는 것을 활용하면 된다.
대시콘(dashicon) : https://developer.wordpress.org/resource/dashicons/#admin-site
최근 글(Recent Post / 最近的帖子)